6.1. Introduction
6.1.1. Pourquoi la data visualisation
Les tableaux de bords, du côté consommateur/utilisateur

Découvrez l’utilisation des tableaux de bords Tale of Data.
Les tableaux de bords, du côté créateur

Découvrez comment créer vos tableaux de bords.
La Visualisation de Données (Data Visualization) est une composante essentielle dans l’exploitation judicieuse des données. Elle permet de transmuter les données brutes en informations visuelles compréhensibles, facilitant ainsi l’accès aux insights essentiels. Les tableaux de bord, en tant qu’instruments de cette visualisation, jouent un rôle crucial dans la représentation intelligible des données.
Tale of Data se démarque comme une solution intégrée, établissant une synergie entre le traitement des données et leur visualisation. Cette approche intégrée assure que les données alimentant vos tableaux de bord sont corrigées, validées et prêtes pour une interprétation précise.
6.1.2. Exploration Visuelle des Données
Les tableaux de bord ne sont pas uniquement des outils esthétiquement agréables, ils sont des catalyseurs puissants qui, lorsqu’ils sont bien utilisés, peuvent révolutionner la manière dont les décisions sont prises. La combinaison du traitement des données avec leur visualisation permet d’assurer que les représentations visuelles sont à la fois précises et informatives.
Avec Tale of Data, l’exploration visuelle des données devient une expérience enrichie, permettant de détecter et de comprendre rapidement les tendances, les performances et les anomalies éventuelles. Cette exploration visuelle est renforcée par la capacité de Tale of Data à offrir une prévisualisation des données dès la phase de mise en qualité, facilitant ainsi la détection et la correction des données aberrantes ou mal-formées.
6.1.3. Licence Dashboard Reader
La collaboration et le partage des insights sont des éléments clés pour instaurer une culture data-driven au sein de votre organisation.
Le modèle de licence de Tale of Data propose une licence « dashboard reader » très abordable d’un point de vue financier. Celle-ci cible uniquement l’accès aux tableaux de bord de Tale of Data, ce qui facilite leur partage avec un large éventail d’utilisateurs.
Cette facilité de partage favorise non seulement la collaboration, mais aussi la transparence et l’accessibilité des informations, permettant à chaque membre de l’équipe d’accéder aux insights générés et de contribuer ainsi à une prise de décision collective éclairée.
6.2. Créer et modifier des tableaux de bord
6.2.1. Tableaux de bords et sources de données
6.2.1.2. Comment ajouter une source de données à votre tableau de bord
Un tableau de bord est alimenté par des données. Celles-ci correspondent dans Tale of Data à des sources de données, c’est à dire des tables présentes dans le Catalogue. Il y a deux méthodes pour choisir une source de données.
Source de données directement à partir du catalogue
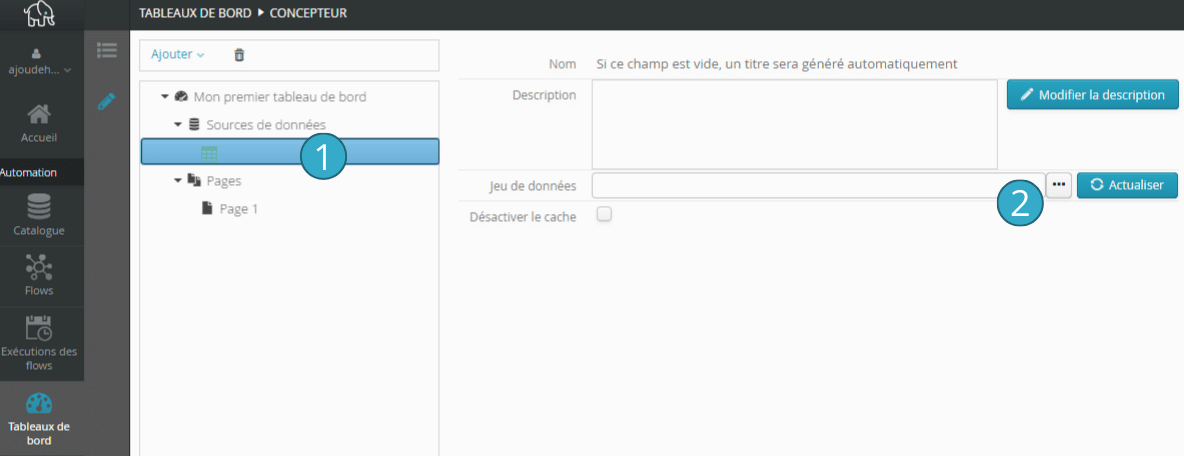
Cliquez sur la table vide dans l’arbre à gauche [1, puis sur le bouton avec “…” à droite  .
.

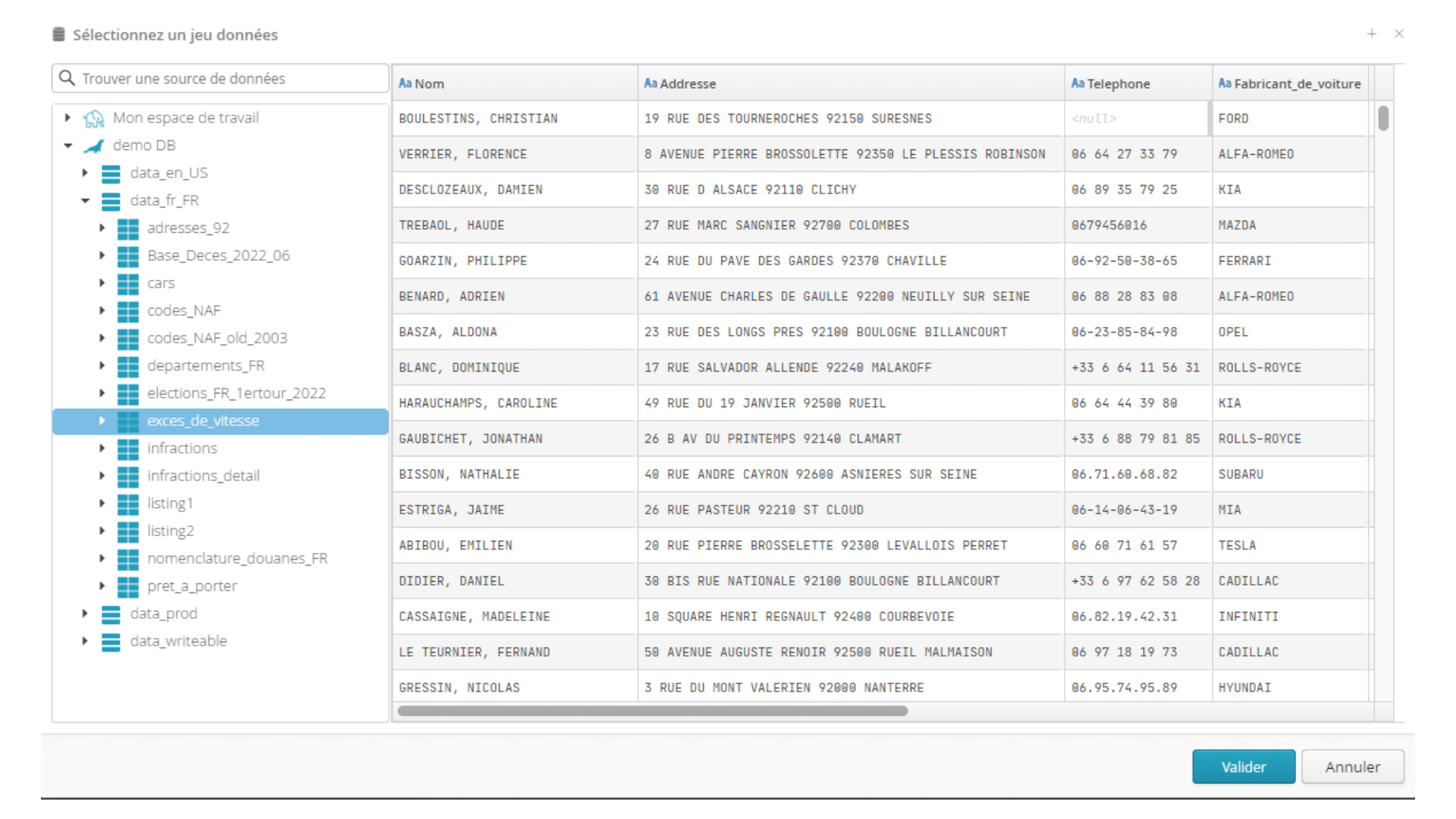
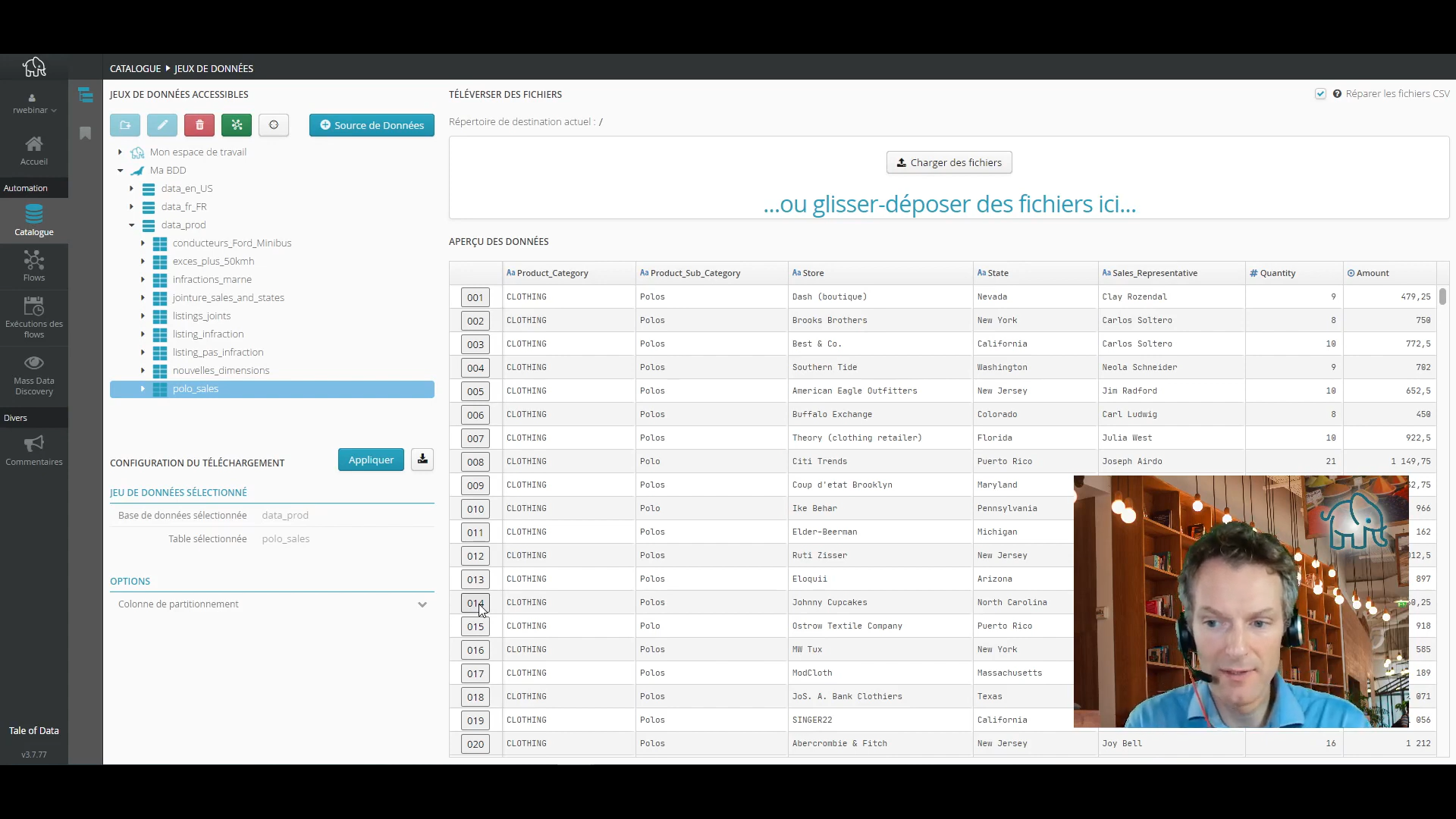
Dans la fenêtre qui apparaît, trouvez dans l’arbre à gauche la table du catalogue qui vous intéresse, et cliquez sur pour la sélectionner et en avoir un aperçu.

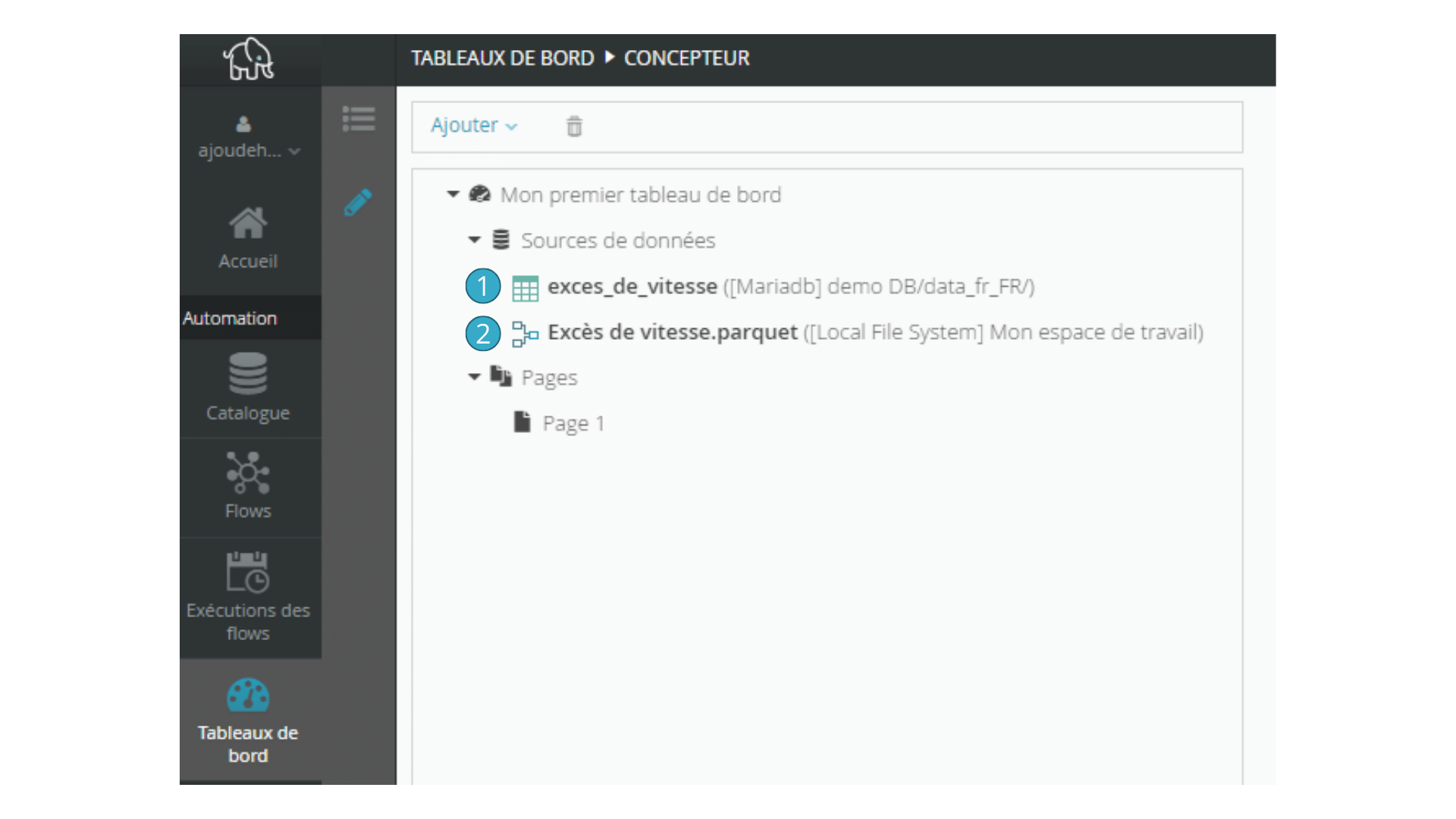
Vous retrouvez l’espace de travail des tableaux de bord avec la source de données que vous venez de créer. Il faudra maintenant créer des graphiques pour pouvoir visualiser ces données.
6.2.1.3. Source de données produites par un flow
Une alternative est d’utiliser la cible d’un flow comme source de données pour votre tableau de bord. Tout type de cible peut être utilisé, cependant si celle-ci se trouve dans votre espace de travail il est recommandé d’utiliser préférentiellement un format Parquet, pour avoir la meilleure performance possible.
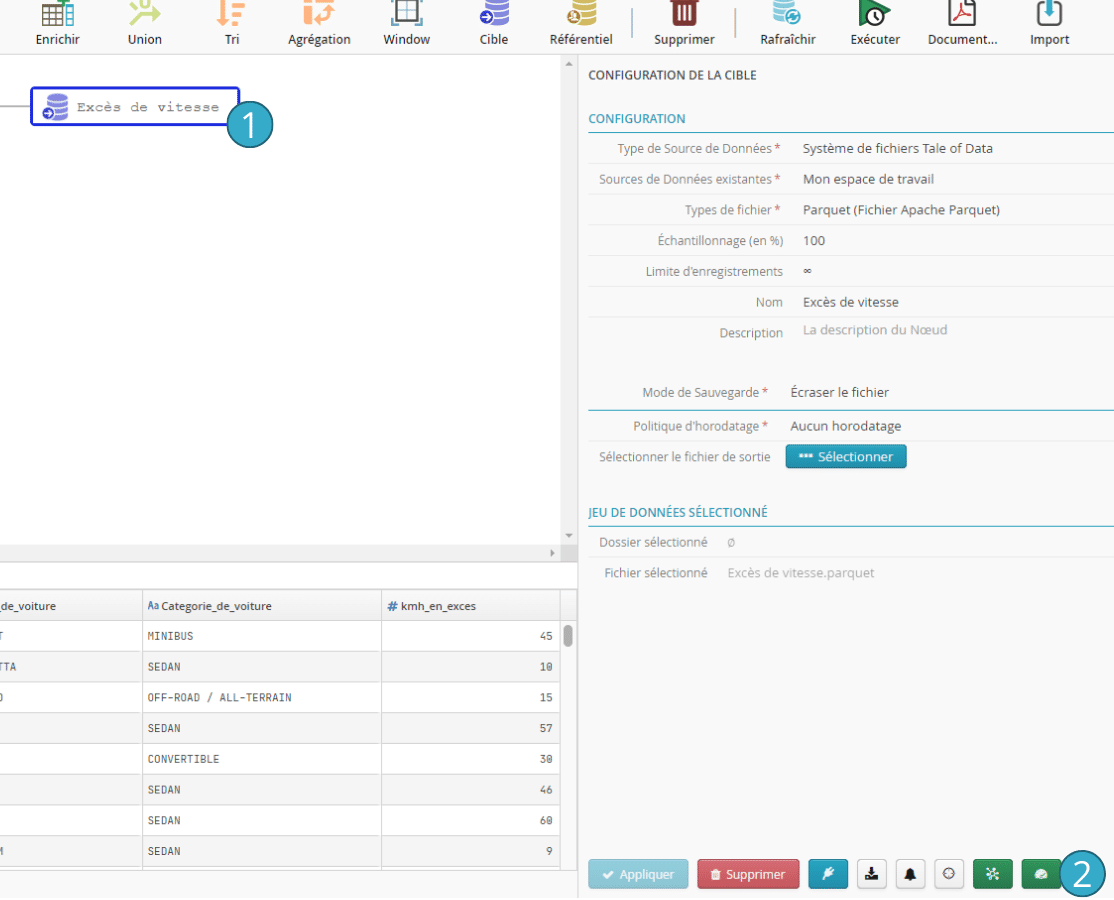
Tout commence par un flow, qui créé une cible à afficher dans un tableau de bord.

Nota : il est nécessaire que le flow ait été lancé au moins fois. Les données ont besoin d’exister pour qu’elles puissent être utilisées comme source dans un tableau de bord.
La cible  constitue les données que l’on souhaite intégrer dans un tableau de bord. On la sélectionne, puis on appuie sur le bouton
constitue les données que l’on souhaite intégrer dans un tableau de bord. On la sélectionne, puis on appuie sur le bouton  pour l’ajouter à un tableau de bord.
pour l’ajouter à un tableau de bord.

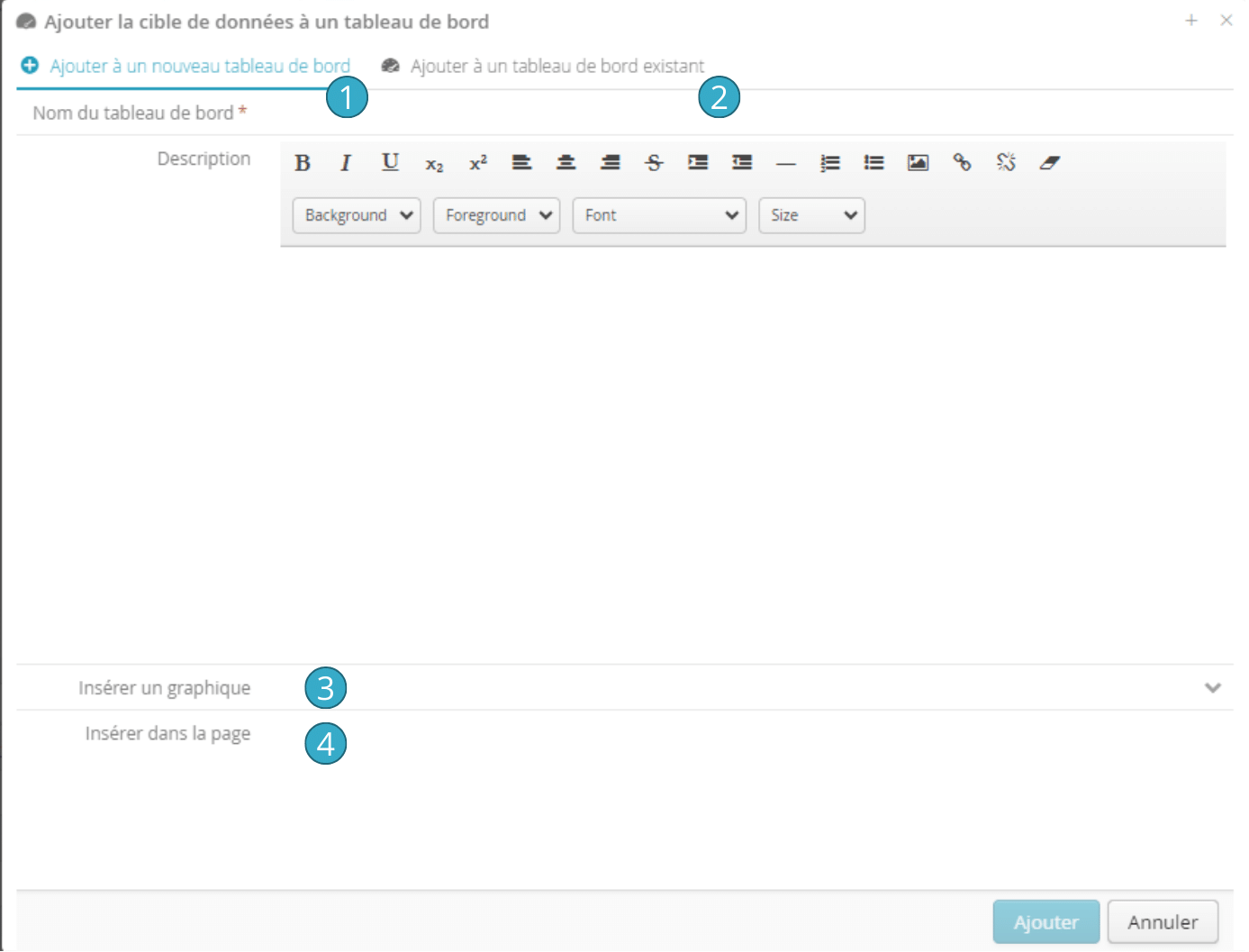
La fenêtre qui apparaît permet de créer un nouveau tableau, s’alimentant à partir de cette source  . En appuyant sur l’autre onglet
. En appuyant sur l’autre onglet  , il est possible de rajouter à un tableau de bord existant cette source.
, il est possible de rajouter à un tableau de bord existant cette source.
Les champs  et
et  sont optionnels et permettent de spécifier une page, et le cas échéant un graphique, à créer dans le tableau de bord.
sont optionnels et permettent de spécifier une page, et le cas échéant un graphique, à créer dans le tableau de bord.
6.2.1.4. Différences entre une source de données provenant du catalogue et celle provenant d’un flow

Les sources de données puisées directement à partir du catalogue sont représentées avec une icône en forme de table  .
.
Les sources de données provenant d’un flow sont représentées au contraire avec une icône en forme de flowchart  .
.
Le comportement de Tale of Data par rapport à ces deux types de sources est légèrement différent :
Le choix de  ou
ou  se fera en fonction du besoin. Utiliser l’option
se fera en fonction du besoin. Utiliser l’option  amène des avantages notables pour suivre le lineage des données. Il peut être intéressant d’utiliser l’option
amène des avantages notables pour suivre le lineage des données. Il peut être intéressant d’utiliser l’option  principalement si ces données sont écrites depuis l’extérieur et ne font pas l’objet d’un traitement de préparation dans Tale of Data avant leur représentation dans des tableaux de bord.
principalement si ces données sont écrites depuis l’extérieur et ne font pas l’objet d’un traitement de préparation dans Tale of Data avant leur représentation dans des tableaux de bord.
6.2.2. Ajout de pages et de graphiques
Un tableau contient des pages. Les pages contiennent des graphiques. Dans un nouveau tableau de bord, une première page (“Page 1”) est automatiquement ajoutée  .
.
Pour ajouter un graphique à la première page, sélectionnez-là  et faites un clic droit. Choisissez “Ajouter un graphique”.
et faites un clic droit. Choisissez “Ajouter un graphique”.

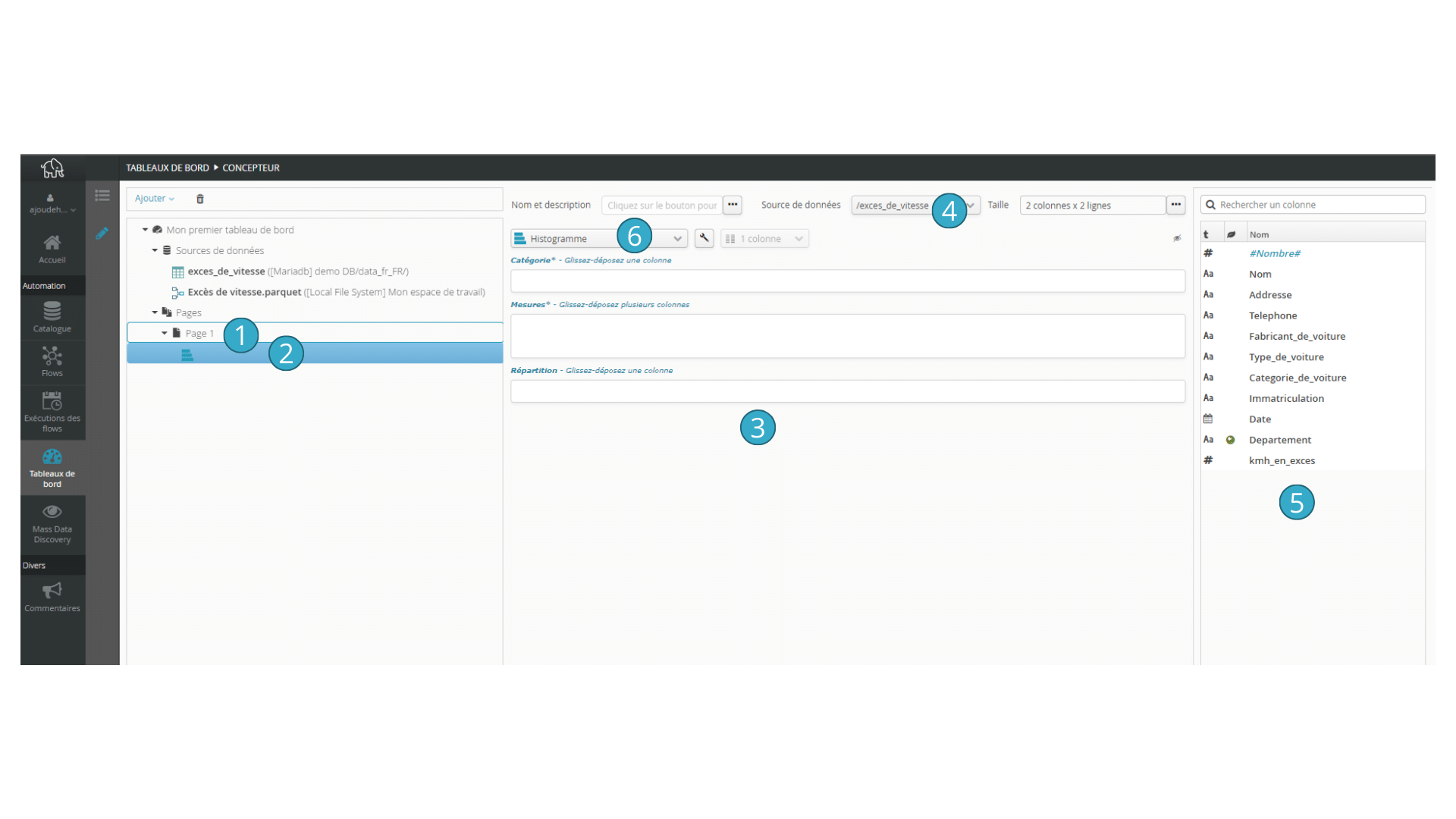
Un nouveau graphique est ajouté  .Celui-ci ne possède pas encore de titre. Vous pourrez le spécifier ou avoir un titre automatiquement déduit par Tale of Data, une fois le graphique configuré.
.Celui-ci ne possède pas encore de titre. Vous pourrez le spécifier ou avoir un titre automatiquement déduit par Tale of Data, une fois le graphique configuré.
La configuration du graphique se fait sur la partie centrale de l’écran  .
.
Sélectionnez la source de données que vous souhaitez  . La liste des champs disponibles pour cette source s’affiche dans la liste à droite
. La liste des champs disponibles pour cette source s’affiche dans la liste à droite  .
.
Il faut ensuite choisir le type de graphique  , par exemple un histogramme. D’autres types seront détaillés plus loin.
, par exemple un histogramme. D’autres types seront détaillés plus loin.
6.2.3. Configuration d’un graphique de type histogramme
Ranger les données dans des intervalles

Découvrez la transformation histogramme de l’éditeur de préparation ! Utile si vous souhaitez ranger vos données dans des intervalles.

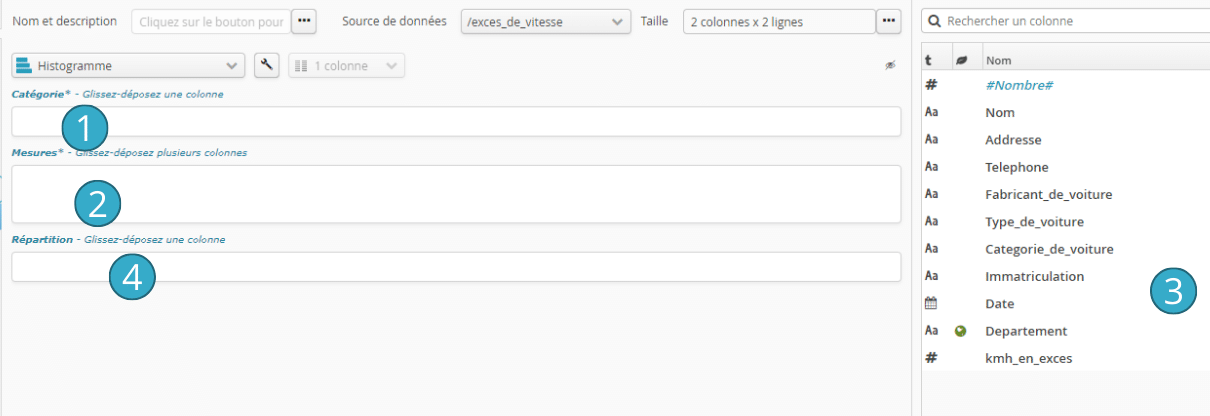
- Un histogramme comporte deux paramètres essentiels :
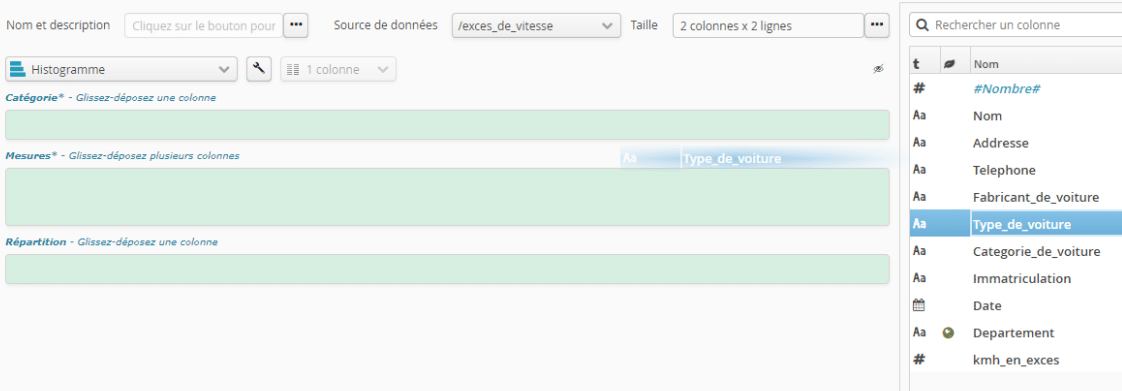
Pour choisir ce qui doit être pris dans la catégorie, et dans la ou les mesures, il suffit de piocher un champ intéressant dans la liste des champs  , et de l’amener par glisser-déposer sur le rectangle
, et de l’amener par glisser-déposer sur le rectangle  ou
ou  souhaité. Lors de la phase de glisser-déposer, l’affichage montre en vert les zones de dépôt compatibles avec le type du champ qui a été pris.
souhaité. Lors de la phase de glisser-déposer, l’affichage montre en vert les zones de dépôt compatibles avec le type du champ qui a été pris.

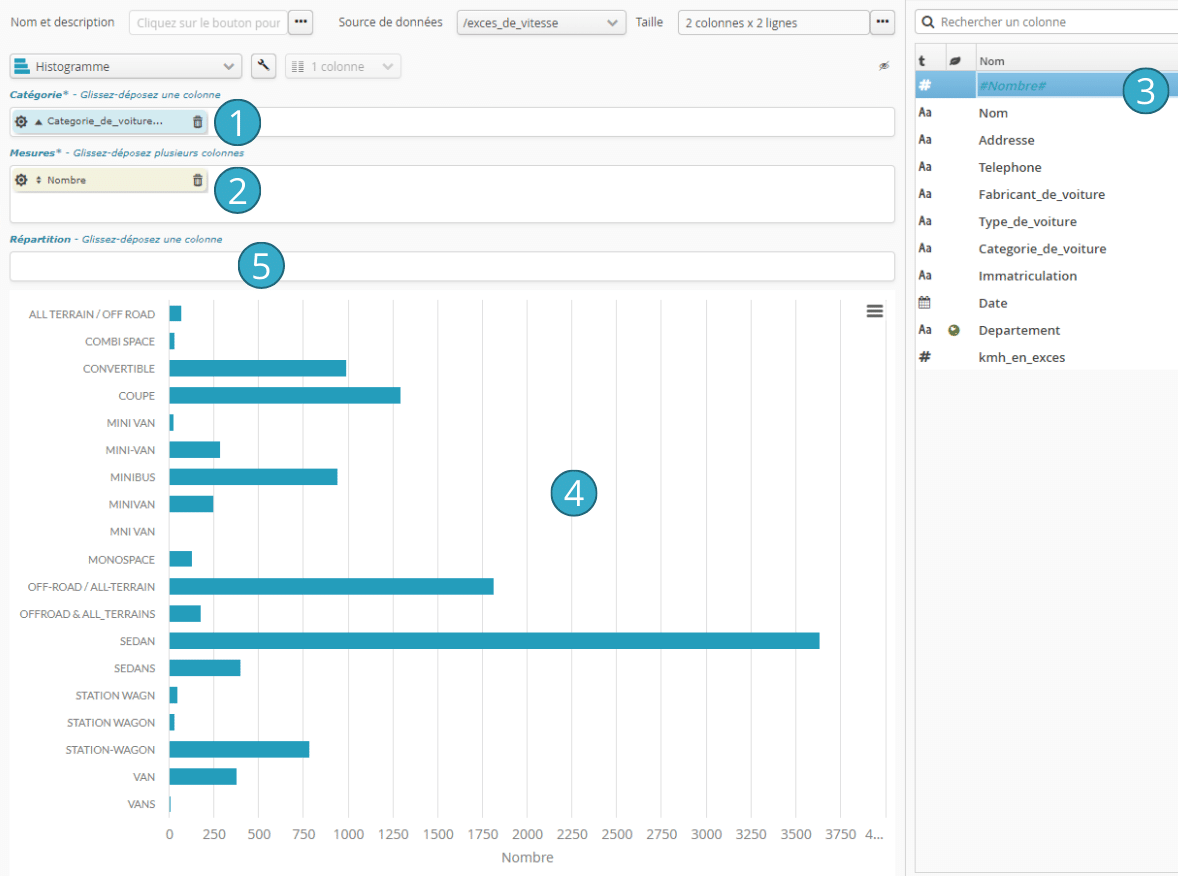
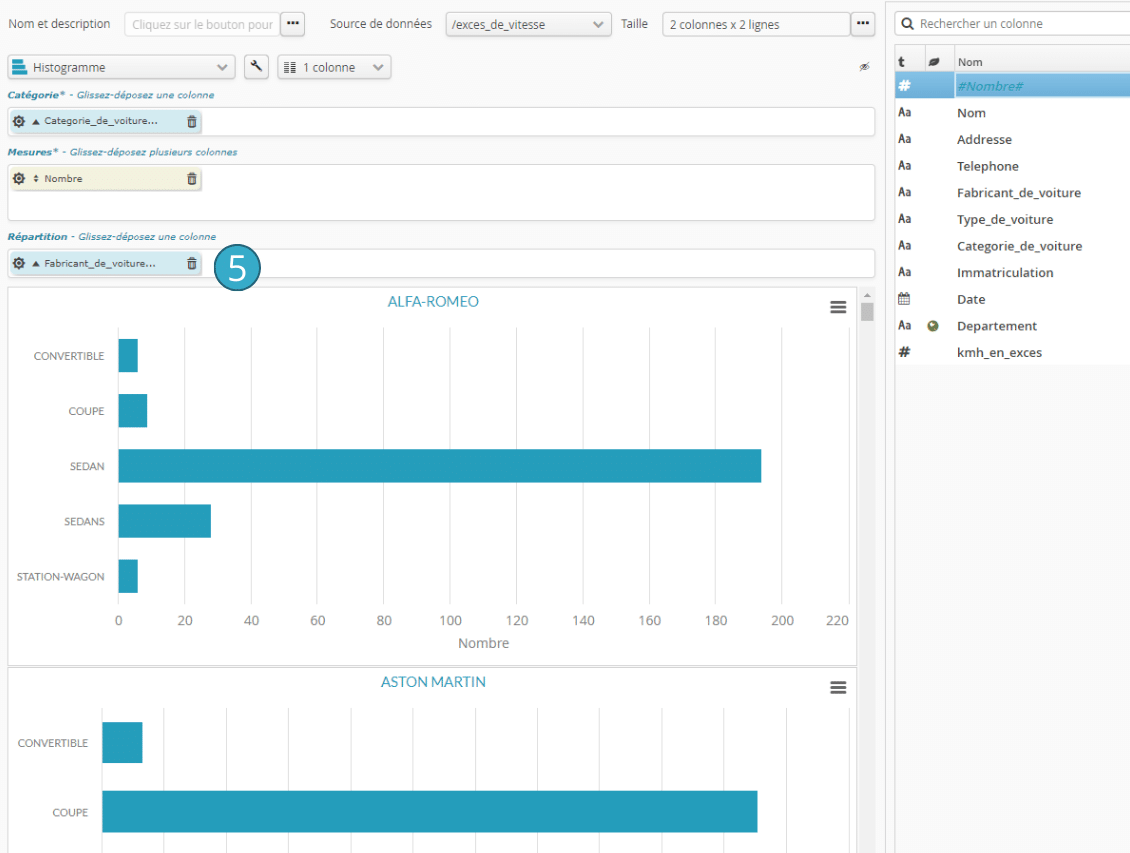
Dans la copie d’écran suivante nous montrons un exemple d’histogramme configuré.

Dans cette configuration, nous avons pris en  une colonne qui contient des catégories, à répartir sur l’axe y. En
une colonne qui contient des catégories, à répartir sur l’axe y. En  , nous avons pris un champ un peu particulier
, nous avons pris un champ un peu particulier  qui existe pour toutes les sources de données et qui est affiché toujours en première position : #Nombre#.
qui existe pour toutes les sources de données et qui est affiché toujours en première position : #Nombre#.
Ce champ  permet d’afficher le nombre de lignes concernées, ce qui sera mesuré par l’axe x. Nous avons la possibilité de rajouter en
permet d’afficher le nombre de lignes concernées, ce qui sera mesuré par l’axe x. Nous avons la possibilité de rajouter en  plus de champs. Des séries de barres supplémentaires seront ajoutées.
plus de champs. Des séries de barres supplémentaires seront ajoutées.
Le graphique  se met à jour dynamiquement en fonction des changements opérés.
se met à jour dynamiquement en fonction des changements opérés.
6.2.4. Options de paramétrage importantes et communes à tous les types de graphiques
6.2.4.1. L’option “Répartition”
En ajoutant un champ dans la case Répartition  , il est possible de générer automatiquement une série de graphiques montrant la répartition des valeurs pour chaque catégorie décrite par le champ posé en
, il est possible de générer automatiquement une série de graphiques montrant la répartition des valeurs pour chaque catégorie décrite par le champ posé en  .
.

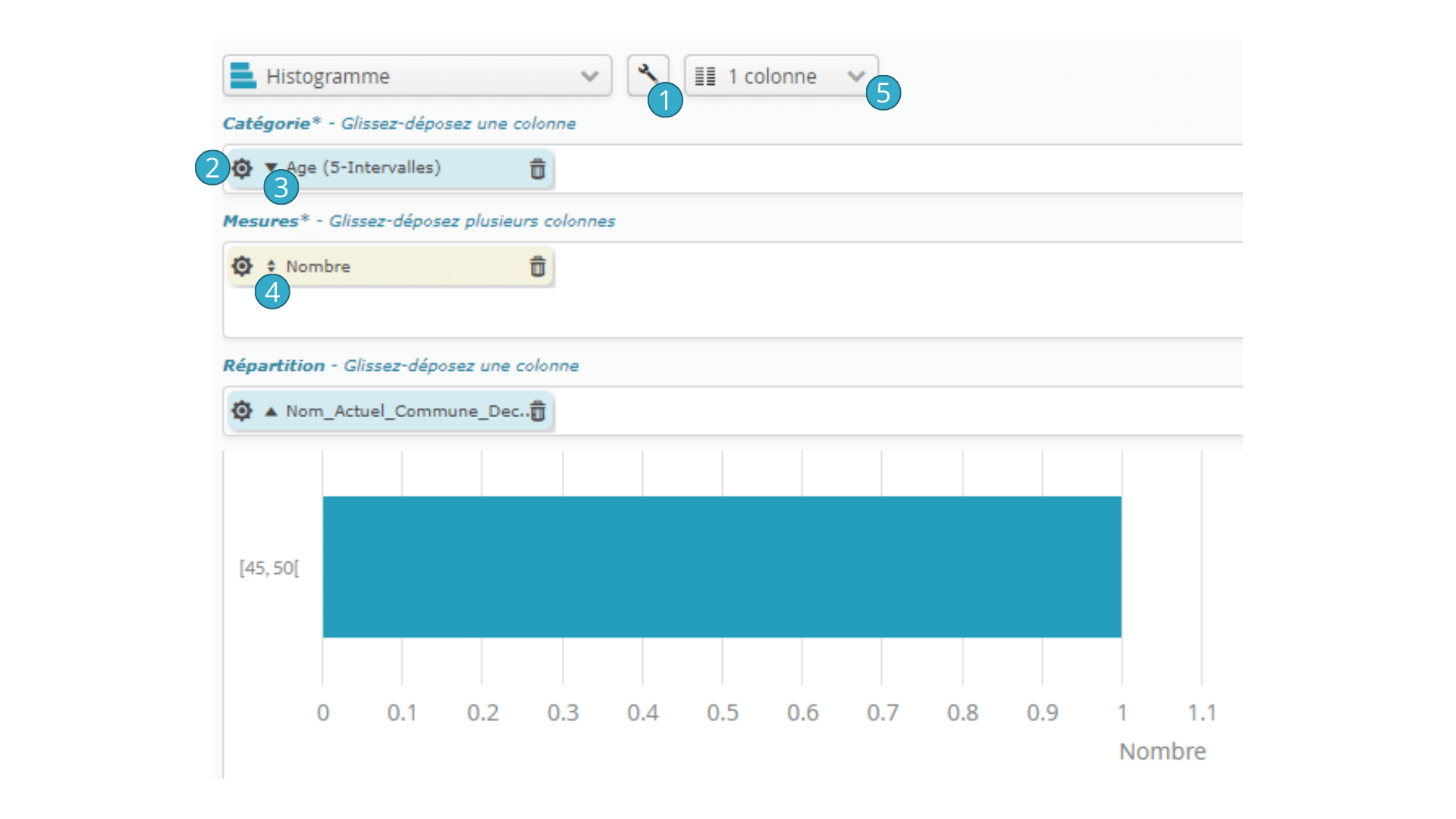
6.2.4.2. Les options de réglage fin du graphique
Pour amener le graphique à ressembler exactement à la cible souhaitée, il est souvent nécessaire de faire des réglages fins. Ceux-ci joueront par exemple sur le jeu de couleurs, ou le tri de certains axes.

 la « clé à molette » pour les réglages d’ensemble du graphique
la « clé à molette » pour les réglages d’ensemble du graphique
 la « roue dentée » pour les réglages fins d’une des dimensions du graphique
la « roue dentée » pour les réglages fins d’une des dimensions du graphique
 le « petit triangle » pour paramétrer le tri sur la dimension concernée
le « petit triangle » pour paramétrer le tri sur la dimension concernée
 le « petit triangle » quand aucun tri n’est actif (il devient un double triangle)
le « petit triangle » quand aucun tri n’est actif (il devient un double triangle)
 choix du nombre de colonnes sur lesquels les graphiques sont affichés si une répartition a été paramétrée
choix du nombre de colonnes sur lesquels les graphiques sont affichés si une répartition a été paramétrée
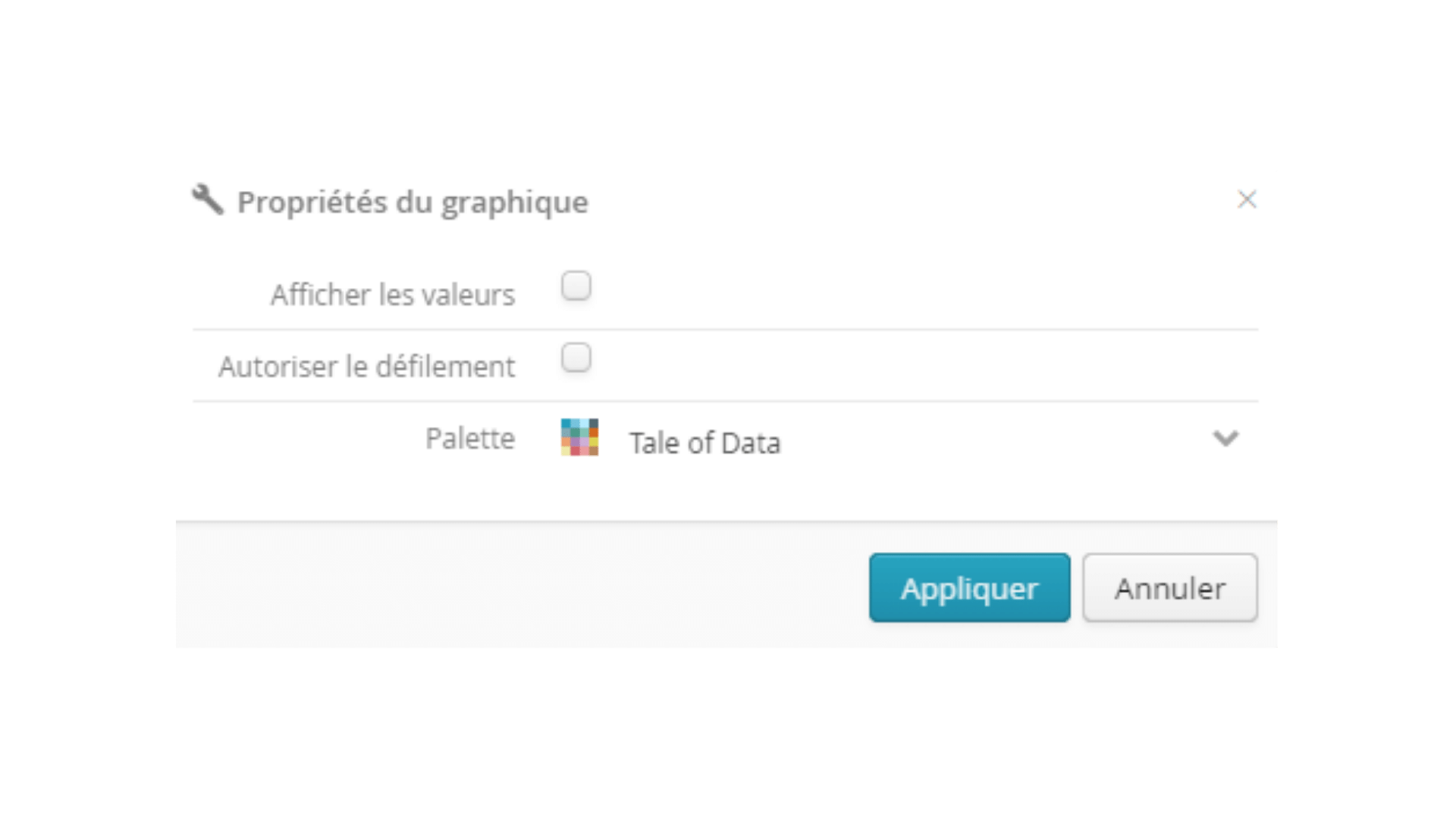
6.2.4.2.1. Réglages d’ensemble du graphique - “la clé à molette”

Pour les réglages d’ensemble du graphique (avec la “la clé à molette”), vous pouvez configurer, suivant le type de graphique:
l’affichage textuel des valeurs de chaque série, à même le graphique
si le défilement du graphique est permis ou pas, c’est à dire si le graphique a le droit de déborder de son cadre. Ceci est très utile pour des graphiques avec beaucoup de catégories, typiquement pour tous les graphiques à barres et les graphiques de comparaison avec la moyenne.
la palette de couleurs à utiliser pour différencier les catégories ou les séries.
Certaines particularités s’appliquent à certains graphiques :
Il est possible d’afficher le label des points, par exemple, sur les graphiques de type « nuage de points ».
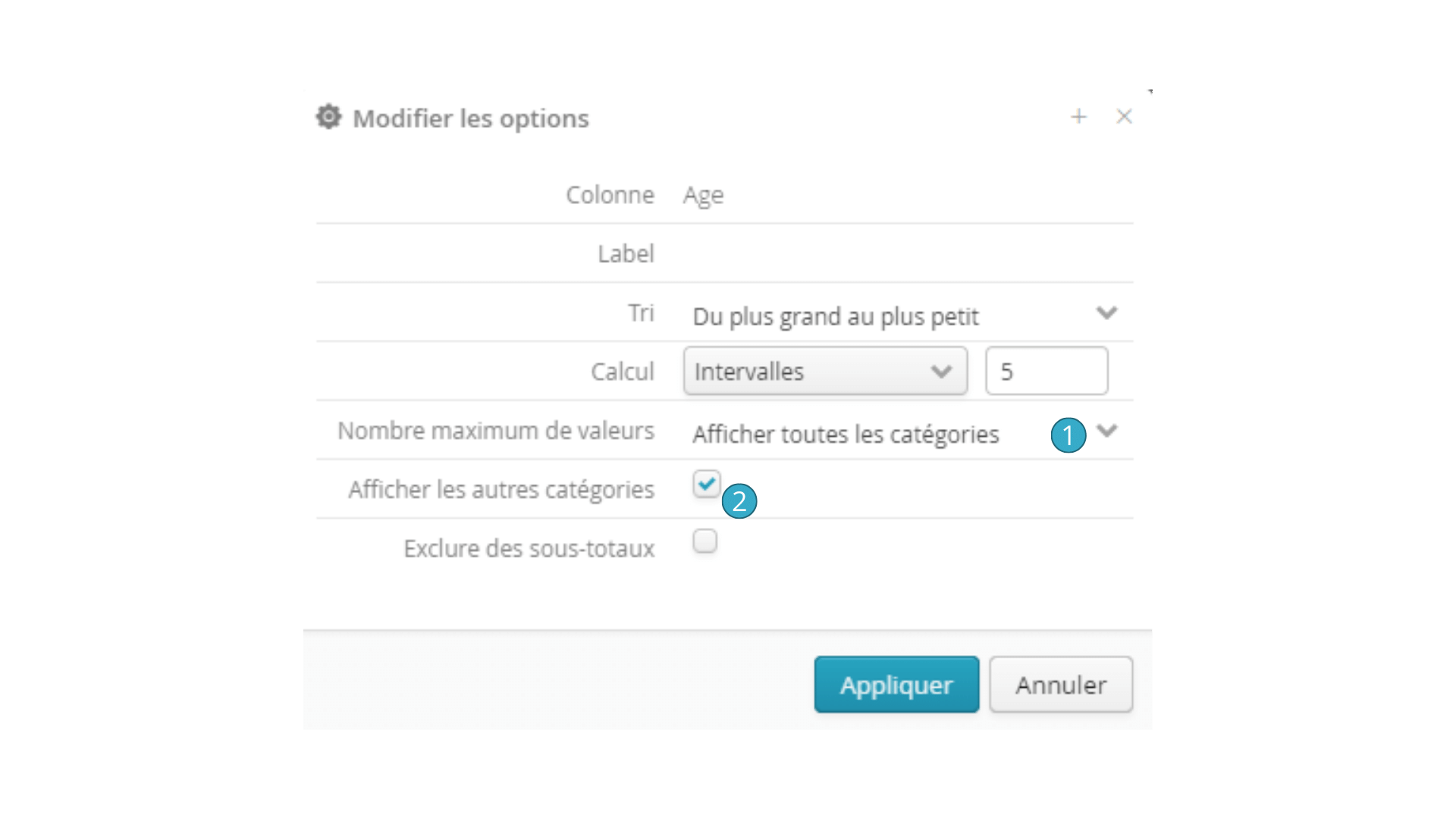
6.2.4.2.2. Réglages fins d’une des dimensions du graphique - “la roue dentée”

La roue dentée d’une dimension du graphique permettra en particulier de:
renommer cette dimension (en ce qui concerne l’affichage de son nom sur le graphique), si le nommage automatique ne convient pas
paramétrer comment sont groupés ensemble (ou non) des valeurs de type numérique ou date
Pour l’option  de limite sur le nombre maximum de valeurs, il s’agit de la question du nombre maximal de catégories, si un regroupement en intervalles a été choisi. Ce paramètre se combine avec
de limite sur le nombre maximum de valeurs, il s’agit de la question du nombre maximal de catégories, si un regroupement en intervalles a été choisi. Ce paramètre se combine avec  pour déterminer si une catégorie “Autres” est laissée. Dans certains cas, cette catégorie “Autres” présente par défaut n’est pas désirable, et il faudra venir décocher la case
pour déterminer si une catégorie “Autres” est laissée. Dans certains cas, cette catégorie “Autres” présente par défaut n’est pas désirable, et il faudra venir décocher la case  de la dimension du graphique concernée.
de la dimension du graphique concernée.
6.2.4.2.3. Actions sur le tri des dimensions
Pour modifier le tri, il suffit de cliquer sur “le petit triangle” de la série concernée. On clique autant de fois que nécessaire pour changer son état, qui passe de “tri ascendant” (triangle vers le haut) à “tri descendant” (triangle vers le bas), à “pas de tri” (double triangle), pour revenir au clic suivant à “tri ascendant”.
Il peut être nécessaire de coordonner le tri entre plusieurs dimensions différentes pour obtenir le résultat particulier souhaité.
6.2.4.3. Titre et description du graphique
N’oubliez pas cliquer sur le bouton à trois points pour paramétrer le nom et la description du graphique. Comme pour les descriptions de page et les descriptions du tableau de bord d’ensemble, les descriptions de graphique peuvent incorporer de la mise en forme riche, avec par exemple des variations sur les polices, la taille de caractères et la couleur du texte. Un graphique bien expliqué apportera un gain de temps précieux aux utilisateurs de vos tableaux de bord et permettra de rendre clair les hypothèses, méthodes de calcul, origines des données, etc. Ce data storytelling rendra beaucoup plus fluide et actionnable vos tableaux de bords du côté de vos utilisateurs.
6.2.5. Paramètres d’actualisation du tableau de bord
Concernant le rafraîchissement de la donnée source des graphiques, trois comportements sont possibles:
si la source de données a été ajoutée directement au graphique, en faisant référence à une table dans le catalogue : la donnée périme au bout de 2 minutes et est rechargée à chaque consultation si elle est périmée.
si la source de données a été rajoutée à partir d’un flow, en cliquant sur le bouton “ajouter à un tableau de bord” présent dans le panneau de configuration de la cible concernée : la donnée est rechargée à chaque fois que l’exécution du flow concerné est terminée. Elle ne sera jamais rechargée sinon.
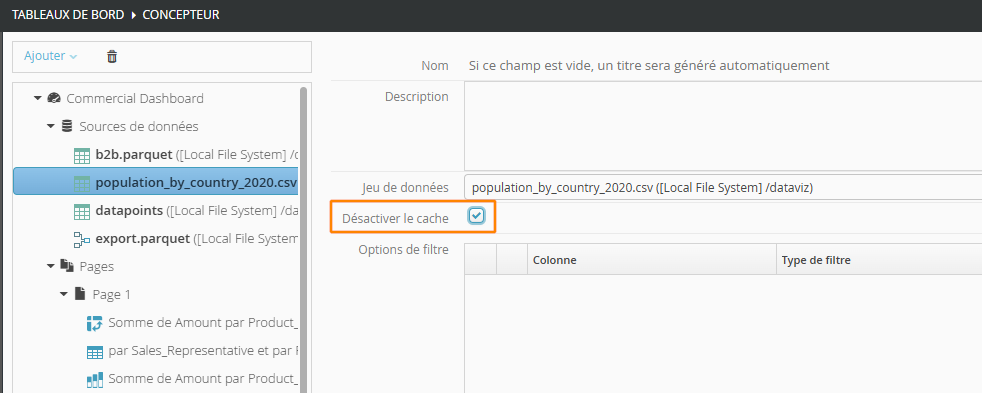
si la case à cocher “désactiver le cache” est cochée, alors la donnée sera rechargée à chaque consultation d’un graphique la consommant.

6.2.1.1. Comment créer un tableau de bord
Accédez aux tableaux de bord puis appuyez sur
puis appuyez sur  Nouveau tableau de bord.
Nouveau tableau de bord.
Dans la fenêtre qui apparaît, renseignez au minimum le nom du tableau de bord. Il est possible de spécifier un groupe (comme pour les flows), et d’ajouter une description avec du texte mis en forme.
Les descriptions sont un aspect important des tableaux de bord. Elles vous permettent de documenter les tableaux de bords, leurs pages et leurs graphiques d’une manière riche et détaillée, pour servir de rappel aux utilisateurs qui y accèdent concernant les sujets qui sont montrés (par exemple la méthode de calcul, ou l’origine des données).
La vue qui se présente contient à gauche un arbre présentant les aspects essentiels du tableau de bord, et à droite le panneau de configuration de l’élément sélectionné.
Dans les éléments essentiels, nous avons la liste des sources de données du tableau de bord,
la liste des sources de données du tableau de bord,  la liste des pages du tableau de bord, et
la liste des pages du tableau de bord, et  (si ils ont été créés) la liste des graphiques appartenant à la page considérée.
(si ils ont été créés) la liste des graphiques appartenant à la page considérée.